
Inhoud
In dit artikel: Een video insluiten Pas je ingesloten videoreferenties aan
Door een YouTube-video in te sluiten in een website, blog of sociale media, kun je video's vrij delen via internet. Daar zijn geen kosten aan verbonden en YouTube houdt zich bezig met videoverkeerbeheer, wat betekent dat u zich geen zorgen hoeft te maken over het beheer van de bandbreedte van uw site. Er zijn veel manieren om video's te integreren, maar ze vereisen allemaal meer dan alleen kopiëren en plakken.
stadia
Deel 1 Een video insluiten
-

Ga naar de pagina van de video die je wilt integreren. Je moet op de YouTube-pagina zijn om dit te doen, het werkt niet als je de video op een andere website bekijkt. -

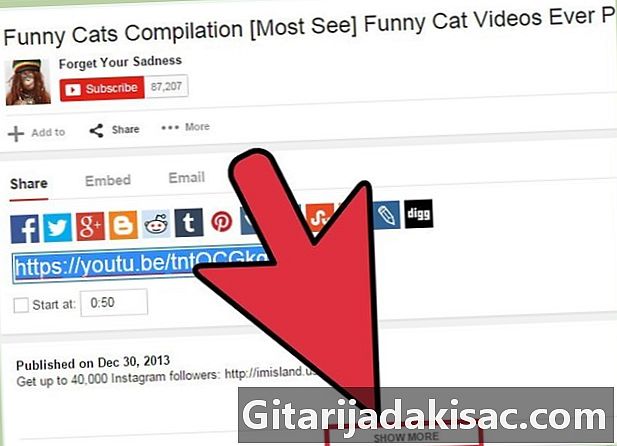
Druk op de knop "Delen". Het bevindt zich onder de video, in de buurt van het kleine pictogram met een "V" aan de zijkant. Dit opent het venster voor delen / integreren onder de video. -

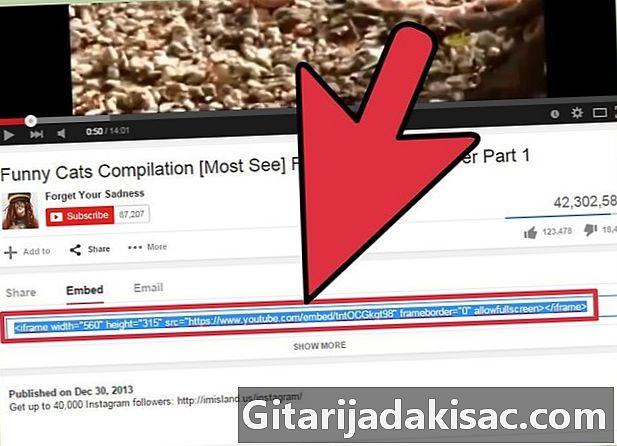
Selecteer "Integreren". Nadat je op "Delen" hebt geklikt, verschijnt er een link naar de video en boven deze link zie je de woorden "Delen", "Integreren" en "E-mail". Klik op "Insluiten" om een code weer te geven om de video te integreren. -

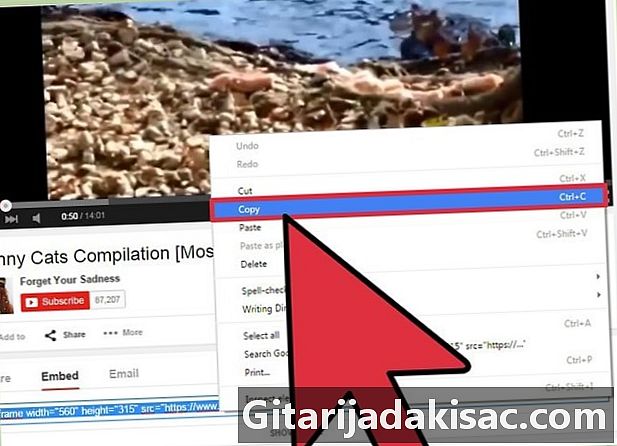
Kopieer de integratiecode. In een klein veld van e ziet u een code die overeenkomt met de video. De code begint met de uitdrukking " "Kopieer deze code door tegelijkertijd op de toetsen" Ctrl "en" C "te drukken of door met de rechtermuisknop op de geselecteerde code te klikken en op" Kopiëren "te klikken.- De code ziet er ongeveer zo uit:
-

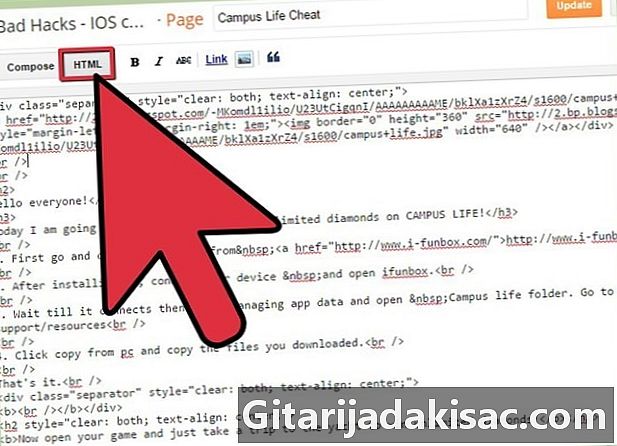
Open de HTML-code van uw internetpagina. HTML is een type code dat wordt gebruikt om websites te schrijven en de integratiecode die door YouTube wordt gegeven, wordt gemaakt om in de code van uw pagina te worden ingevoegd om de video zonder wijzigingen weer te geven. Op veel blogsites kunt u video's rechtstreeks in publicaties invoegen, zonder dat u de sitecode hoeft te wijzigen.- HTML-code van de website: ga naar de aanpassingspagina van uw site en selecteer "Paginabroncode bewerken" of "HTML-code bekijken". Hiermee kunt u de video permanent in uw site integreren.
- Blogberichten: start een nieuw artikel. Selecteer "HTML" in de werkbalk boven de publicatie. Dit toont de code van uw artikel, terwijl de code van uw website intact blijft.
-

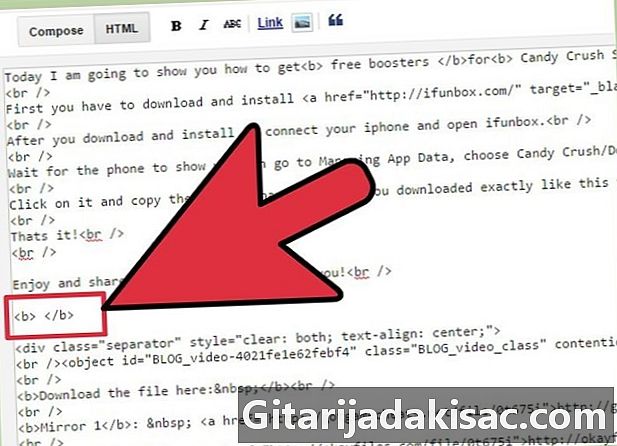
Zoek waar u de video in de HTML-code wilt plaatsen. Aangezien alle woorden die u typt, worden weergegeven in de HTML-code, kunt u de e gebruiken om te bepalen waar de video op uw pagina staat. Als je bijvoorbeeld een artikel schrijft met 'Bekijk mijn nieuwe video:', verschijnen deze woorden ergens in de HTML-code.- Het is heel moeilijk om volledige websites in HTML te beschrijven en het vereist veel regels code, dus het kan lang duren om de exacte locatie van je video te vinden. Gelukkig is er geen verandering permanent, dus je kunt je video altijd later verplaatsen als deze niet is waar je hem wilt hebben.
-

Maak ruimte voor je video. Zodra je hebt gevonden waar je de video wilt plaatsen, klik je in het midden van de omringende code en druk je op de spatiebalk. Bijna alle codes beginnen met een "<" en eindigen met een ">". Zorg ervoor dat u uw integratiecode invoert uit een regel code die al bestond.- Voorbeeld van een Wordpress-blog: ga kijken mijn video hier: _____ <! - meer ->. Dit zou verschijnen als "Ga eens kijken mijn video hier: (GEÏNTEGREERDE VIDEO) Klik voor meer informatie. »
-

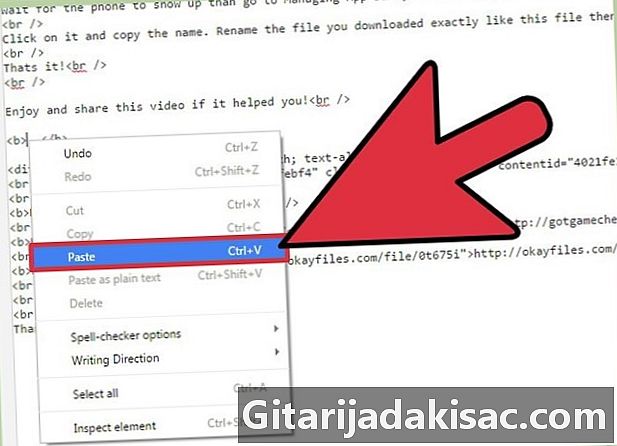
Kopieer de videocode naar deze ruimte. U kunt met de rechtermuisknop klikken en "Plakken" selecteren of tegelijkertijd op de toetsen "Ctrl" en "V" drukken. -

Publiceer uw wijzigingen Tik op 'Wijzigingen opslaan' of plaats uw artikel en zorg ervoor dat de video is waar u hem wilt hebben. -

Anders kunt u video's insluiten in sociale netwerken met behulp van de functie "Delen". Als u de video alleen op Facebook, Pinterest of Tumblr wilt publiceren, kunt u eenvoudig op het bijbehorende pictogram klikken in het venster "Delen" onder de video. YouTube vraagt je om je aan te melden bij je account op het sociale netwerk en de video vervolgens rechtstreeks voor je te integreren.
Deel 2 Pas uw ingesloten video aan
-

Klik op YouTube op "Meer bekijken" om meer integratieopties te bekijken. Onder de integratiecode van de pagina "Integreren" staat de koppeling "Meer bekijken". Met deze instellingen kun je de grootte en instellingen van je video wijzigen en wordt de code automatisch voor je bijgewerkt.- Je kunt voorkomen dat anderen de integratie van YouTube uitschakelen, ondertitels uitschakelen of advertenties verwijderen.
- 'Enable Privacy Protection Mode' voorkomt dat YouTube gebruikersgegevens van uw webpagina verzamelt tenzij een kijker klikt op de video
-

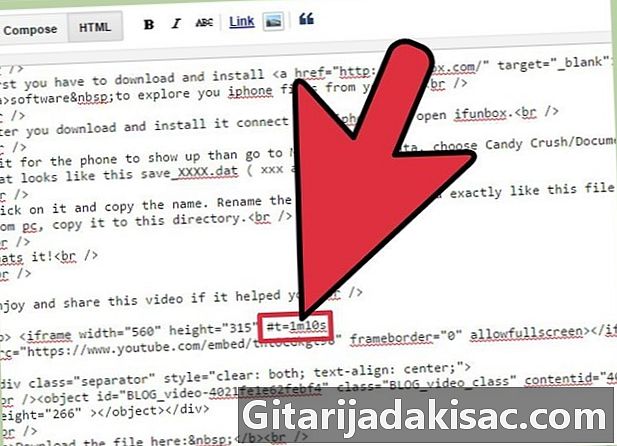
Gebruik de "# t =" -code om de video op een specifiek tijdstip te starten. Als u alleen de tweede helft van de video wilt integreren, kunt u deze laten beginnen waar u wilt wanneer de gebruiker op de video klikt. Voeg gewoon de formule "# t =" toe, gevolgd door het aantal minuten en seconden net na de YouTube-videolink. Als u een video na 1 minuut en 12 seconden wilt starten, typt u "# t = 1m12s".- bijvoorbeeld:
-

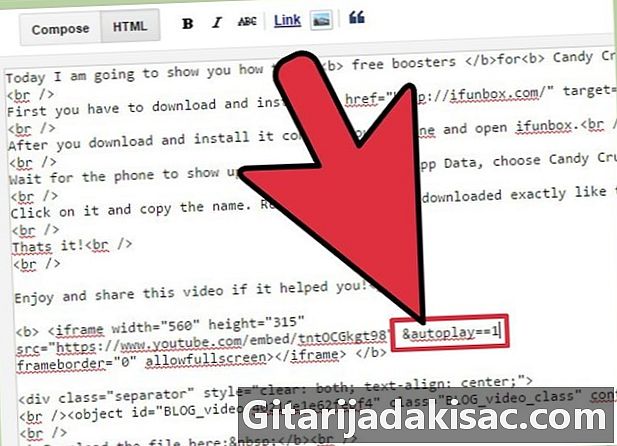
Voeg de uitdrukking "& autoplay = 1" toe om de video automatisch op uw pagina te starten. Hiermee wordt de video gestart zodra iemand je pagina of website opent. Voeg de formule "& autoplay == 1" toe direct na de ID van de video, de reeks cijfers en letters na "http://www.youtube.com/embed/. Of "http://www.youtube.com/v/. "- Dit kan twee keer in de insluitcode aanwezig zijn, dus voeg deze twee keer toe.
- bijvoorbeeld: