
Inhoud
Dit artikel is geschreven in samenwerking met onze redacteuren en gekwalificeerde onderzoekers om de juistheid en volledigheid van de inhoud te garanderen.Er zijn 7 referenties aangehaald in dit artikel, deze staan onderaan de pagina.
Het content management team van onderzoekt zorgvuldig het werk van de redactie om ervoor te zorgen dat elk item voldoet aan onze hoge kwaliteitsnormen.
De opeenvolgende toetsaanslagen op de spatiebalk van uw toetsenbord verschijnen slechts één spatie wanneer in een webbrowser de HTML-pagina wordt weergegeven die u codeert. Het indrukken van de enter-toets op uw toetsenbord heeft geen effect. Het zal nodig zijn om specifieke HTML-tags te gebruiken of om opmaakcode te gebruiken CSS om deze nadelen op te lossen.
stadia
-

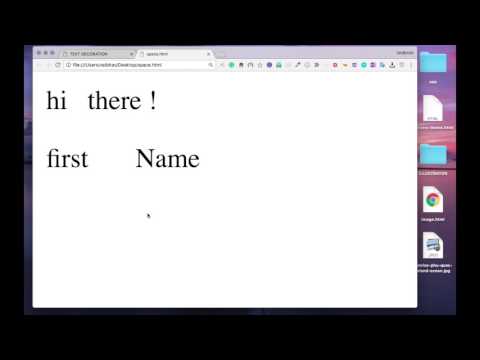
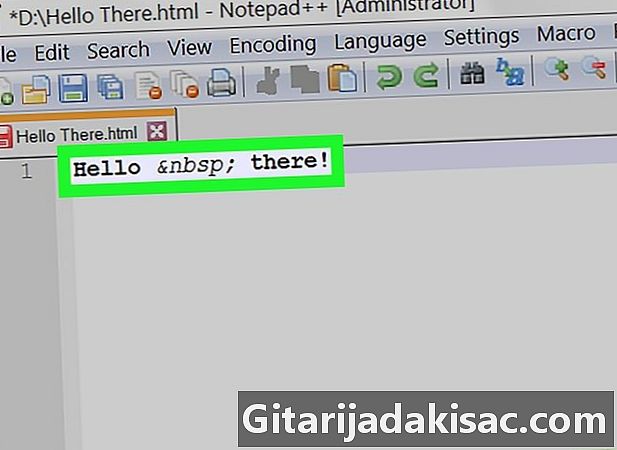
Plaats een niet-afbrekende spatie. De HTML-code wordt verondersteld alleen een spatie tussen de woorden van een e weer te geven, ongeacht het aantal opeenvolgende toetsaanslagen dat u op uw spatiebalk zult maken. U moet de lening invoeren waar u extra ruimte wilt weergeven. een wezen, in HTML, is een code om in een browser speciale tekens weer te geven die niet eenvoudig kunnen worden ingevoegd met behulp van het toetsenbord of de letters met accenten.- De inbeslagname van Hallo allemaal resulteert in de weergave van twee spaties tussen "Hallo" en "iedereen" in uw browser.
- We noemen dit speciale karakter niet-afbrekende ruimte omdat het de weergave van een regeleinde op de locatie verbiedt. Wees echter voorzichtig, als u het gebruik ervan misbruikt, zullen internetbrowsers moeite hebben om regeleinden op een leesbare en consistente manier weer te geven.
- U kunt ook de code invoegen in je e om de weergave van een spatie te forceren.
-

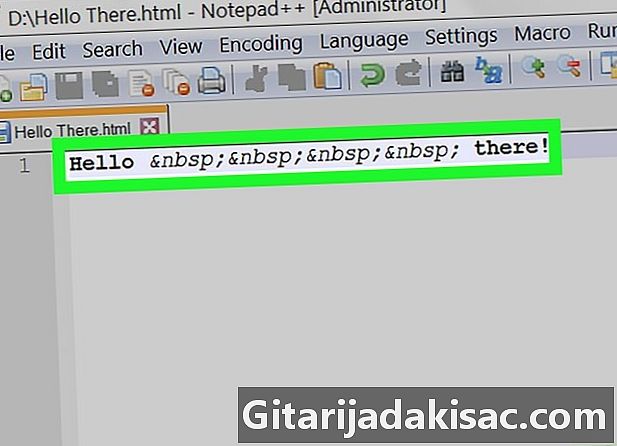
Spaties van verschillende breedten invoegen. U kunt de weergave van grotere spaties forceren door de volgende codes in uw e in te voegen:- om een dubbele spatie weer te geven
- om een viervoudige ruimte weer te geven
- om een tab-teken weer te geven
-

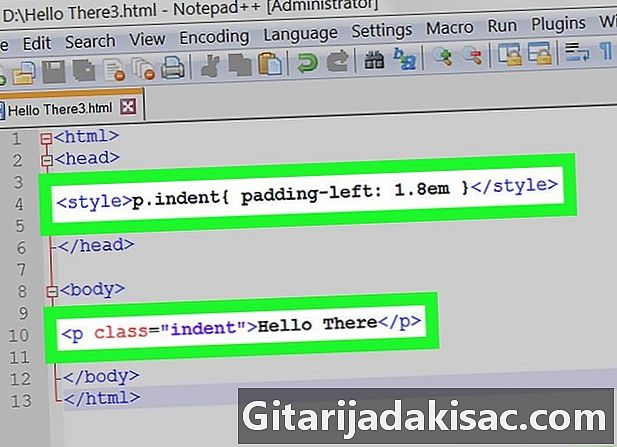
Gebruik opmaak CSS om alinea's te laten inspringen. De vullings- en marge-genererende elementen van de CSS-code geven de browser direct de instructies om de weergave van e op te maken, wat coherenter is dan wanneer u de code zou gebruiken .- Voeg deze CSS-code in het gedeelte in van uw document:
- Ga nu terug naar de hoofdtekst van uw HTML-document.Als u een alinea wilt laten inspringen om deze te markeren, plaatst u deze tussen deze tags:
. - U kunt de instelling van de inspringbreedte van uw alinea wijzigen door de waarde "1.8" in de CSS-opmaakcode te wijzigen. Houd het em komt na deze waarde omdat het de inspringing van uw alinea wijzigt in verhouding tot de grootte van het gebruikte lettertype.
- Voeg deze CSS-code in het gedeelte in van uw document:
-

Maak een regeleinde. Tag invoegen
door een regel van e te volgen, wordt de rest van uw alinea gedwongen om op de volgende regel te verschijnen. Plaats dezelfde tag
voordat een regel van e een lege regel zou toevoegen tussen de regel en de regel ervoor.- Als je schrijft Ik ben een walrus.
Ik heb verdedigingenDe twee zinnen van je e "Ik ben een walrus. En "Ik heb verdedigingen" wordt weergegeven op twee verschillende regels van uw HTML-pagina. - U kunt ook een reeks van verschillende lege regels maken door het overeenkomstige aantal tags te plaatsen
de een na de ander.
- Als je schrijft Ik ben een walrus.
-

Definieer een paragraaf als die er is. Als uw e-blok erg lang is, wordt het beter leesbaar als u het opsplitst in alinea's. Hiertoe kunt u de nieuwe alinea tussen de tags invoegen en . Met deze actie wordt uw alinea gemarkeerd door deze los te maken van de niet-opgemaakte e van uw HTML-pagina.- De meeste browsers hebben de neiging om alinea's te scheiden door een enkele lege regel ertussen weer te geven. Om deze reden kan de nauwkeurigheid van de stijl niet worden gegarandeerd tussen twee verschillende browsers.
-

Gebruik voorgeformatteerde e om de spaties te lezen. Deze manier van doen geeft de internetbrowser aan dat alle door u ingevoerde spaties worden weergegeven door uw HTML-pagina te schrijven. Als u bijvoorbeeld vier opeenvolgende spaties invoert, worden deze allemaal als zodanig weergegeven op de aldus samengestelde pagina. Plaats uw e tussen tags en zodat het door uw browser kan worden geïnterpreteerd als zijnde vooraf geformatteerd.- Elke toetsinvoer binnenkomst wordt ook als zodanig geïnterpreteerd en genereert regeleinden als u vooraf opmaaktags gebruikt.